I. Introduction #
Have you ever wondered how the Google Analytics Goal Tracker knows which elements to track on a webpage? The secret lies in CSS selectors! If you’re new to web development or simply less technical, don’t worry. In this blog post, we’ll break down the concept of CSS selectors and show you how to easily identify elements on a page using Chrome Developer Tools. By the end, you’ll have a better understanding of CSS selectors and be able to confidently use them in your Google Analytics Goal Tracker setup.
II. What are CSS Selectors? #
CSS selectors are like the “labels” that tell a web browser which HTML elements to apply specific styles or actions to. They come in various types, which allow for different ways of targeting elements. Here are the most common types of CSS selectors:
- Element selector: Targets an HTML element by its tag name (e.g.,
pfor paragraphs,h1for headings). - Class selector: Targets elements with a specific class attribute (e.g.,
.buttonfor elements with theclass="button"attribute). - ID selector: Targets a single element with a unique ID attribute (e.g.,
#headerfor the element withid="header"). - Attribute selector: Targets elements based on the presence or value of specific attributes (e.g.,
[href]for elements with anhrefattribute). - Pseudo-class selector: Targets elements based on their state or position in the DOM (e.g.,
:hoverfor elements when the mouse pointer is over them). - Pseudo-element selector: Targets specific parts of an element, such as
::beforeor::after. - Combinator selector: Targets elements based on their relationships to other elements, such as
>for direct children or+for adjacent siblings.
Here is an example of simple HTML code. Can you see how these selectors relate to it?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Selector Examples</title>
</head>
<body>
<h1 id="header">Welcome to our website!</h1>
<div>
<p>Here's a paragraph with a <a href="https://www.example.com">link</a> inside it.</p>
<p>This is another paragraph, and it's a direct child of the div.</p>
</div>
<button class="button">Click me!</button>
<form>
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<br>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<br>
<label for="message">Message:</label>
<textarea id="message" name="message" rows="4" required></textarea>
<br>
<input type="submit" value="Submit" id="contact" class="button">
</form>
</body>
</html>
III. How to Identify Elements on a Web Page #
Selecting the right element is essential for accurate tracking. Thankfully, Chrome Developer Tools makes this easy. Let’s go through the process step by step:
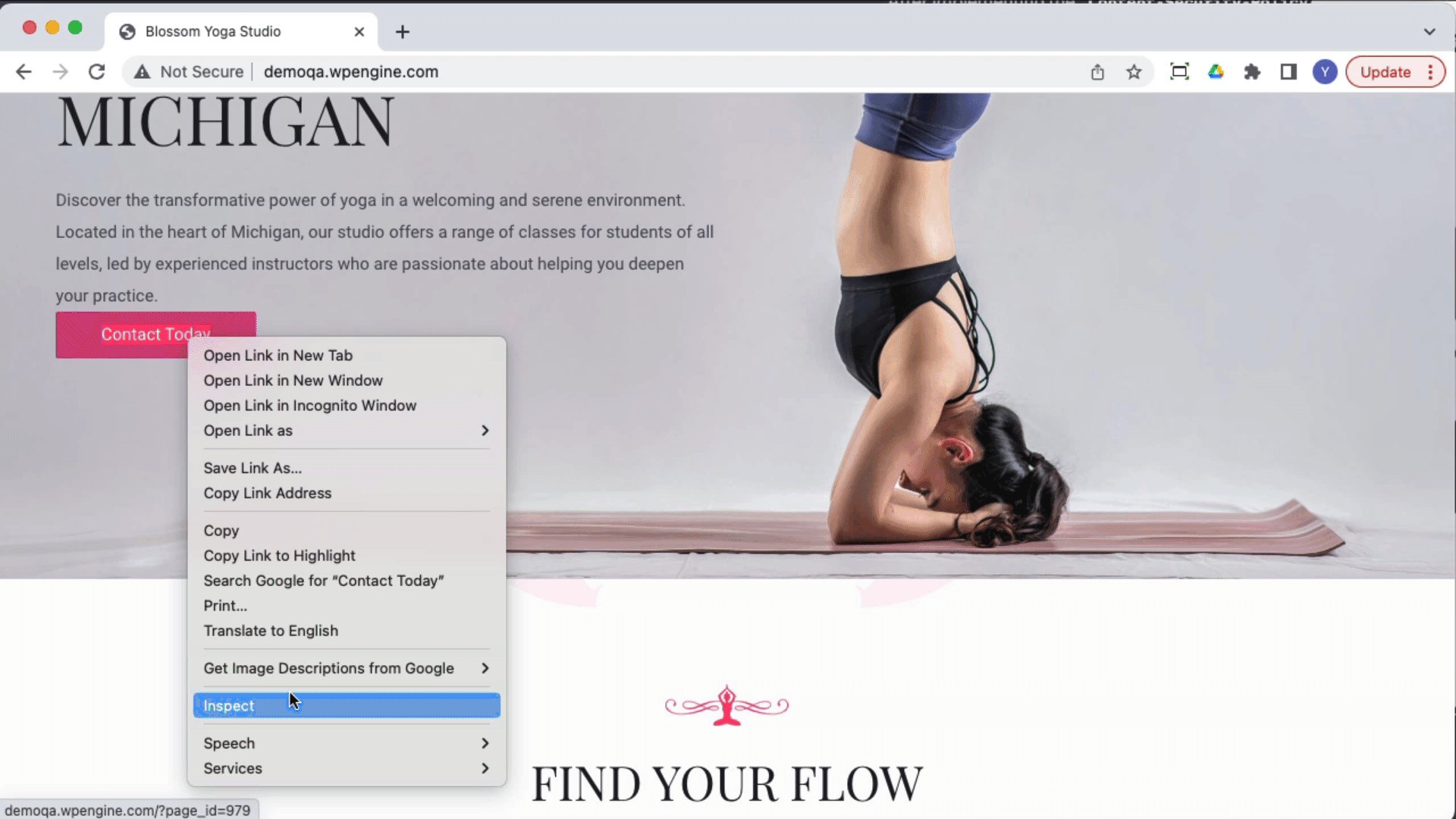
- Opening Chrome Developer Tools: Right-click on any webpage and select “Inspect” from the context menu, or use the keyboard shortcut (Ctrl + Shift + I or Cmd + Option + I on a Mac).
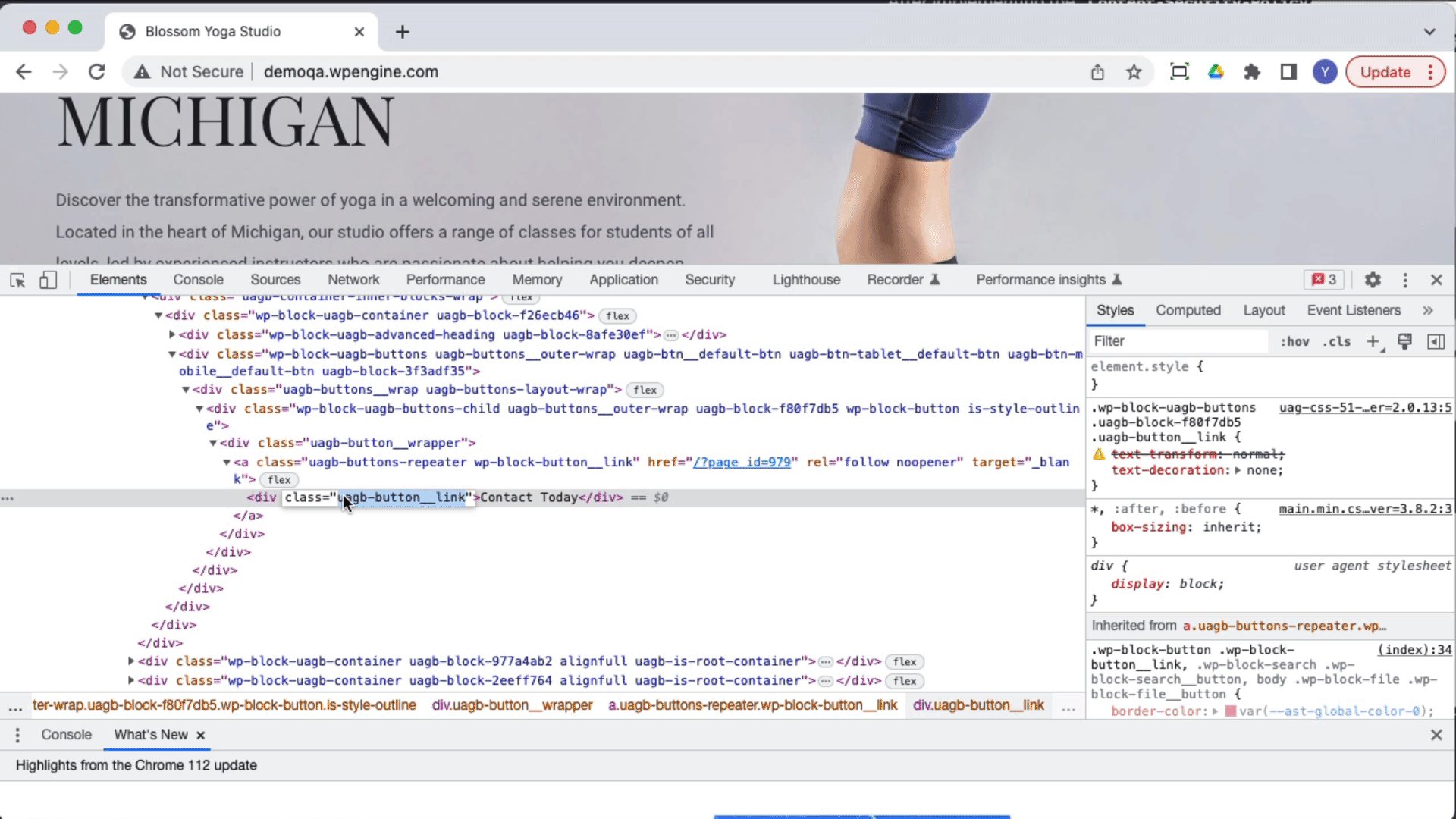
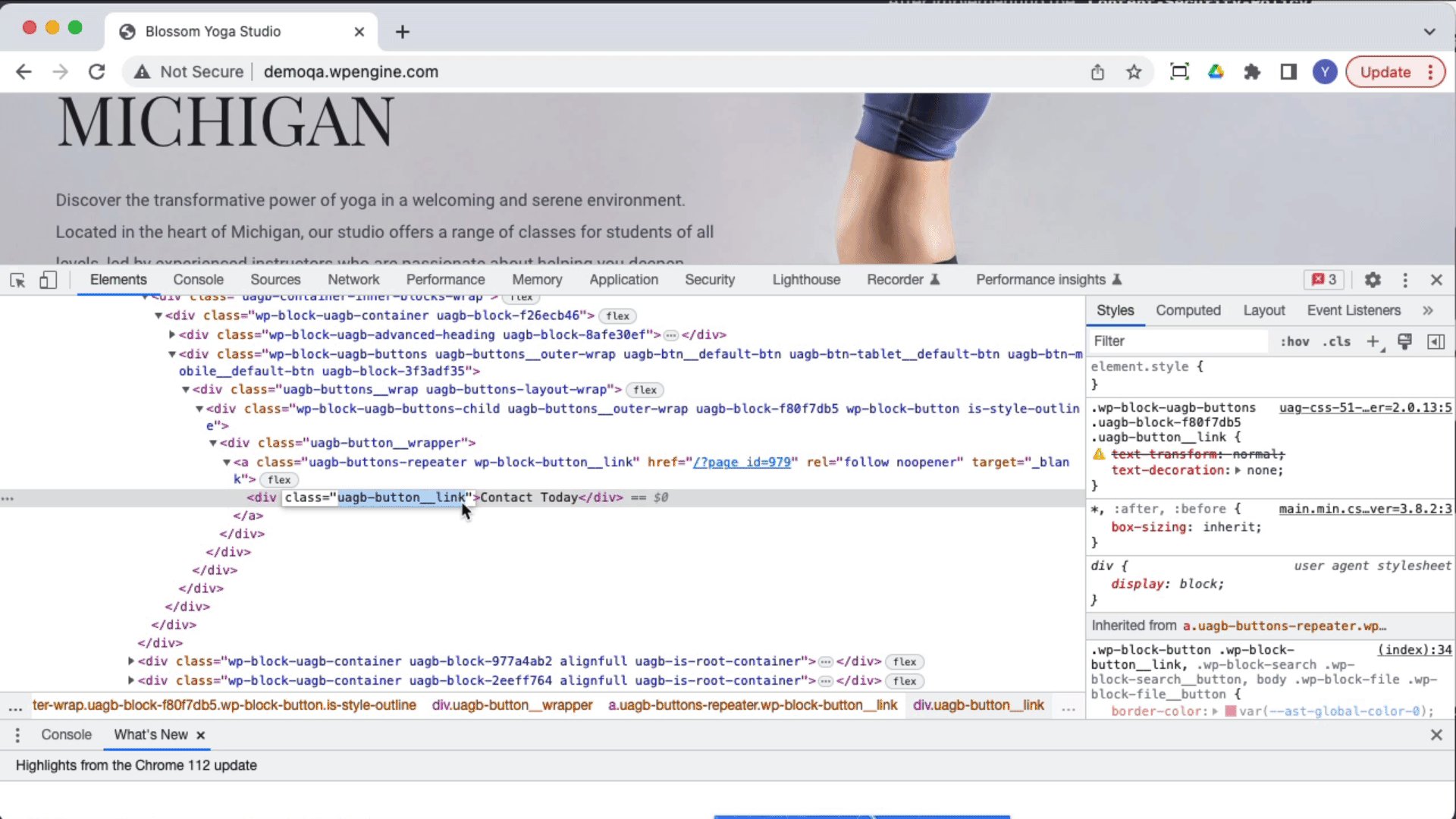
- Navigating the Elements panel: In the Developer Tools window, you’ll see the “Elements” tab. This shows the HTML structure of the webpage. Click the small arrow icons to expand or collapse sections.
- Inspecting an element and its CSS selector: Hover over the elements in the panel to see them highlighted on the webpage. Once you find the element you want to track, right-click it and choose “Copy” > “Copy selector.” This copies the CSS selector to your clipboard.
Tips for identifying unique elements: Look for elements with distinct IDs, classes, or attributes that make them stand out. If the copied selector is too broad, you may need to manually refine it to ensure it targets only the desired element.

IV. Practical Examples: Using CSS Selectors with Google Analytics Goal Tracker #
Let’s look at three real-world examples of how to use CSS selectors in your Goal Tracker setup:
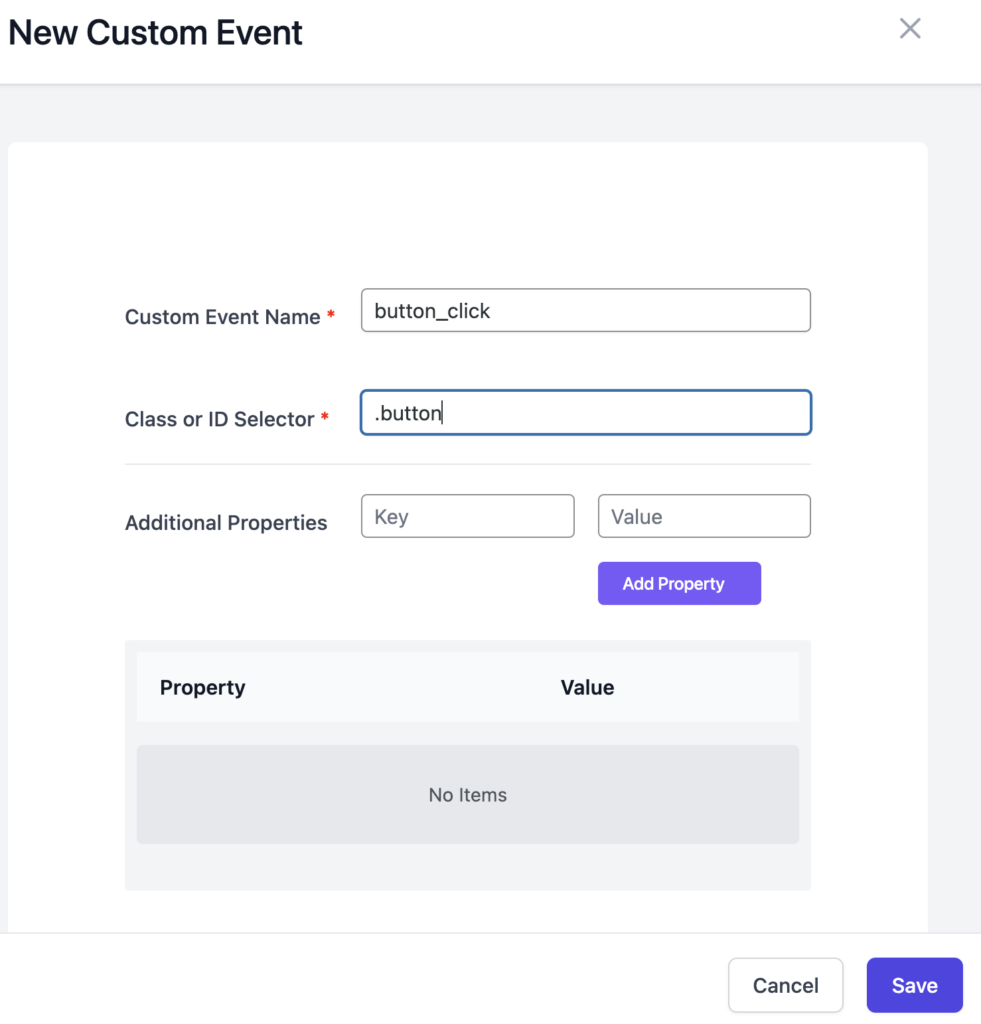
A. Example 1: Tracking clicks on a button
- Find the button’s CSS selector using the steps in Section III.
- In Goal Tracker for Google Analytics, set up a click-tracking event using the button’s CSS selector.

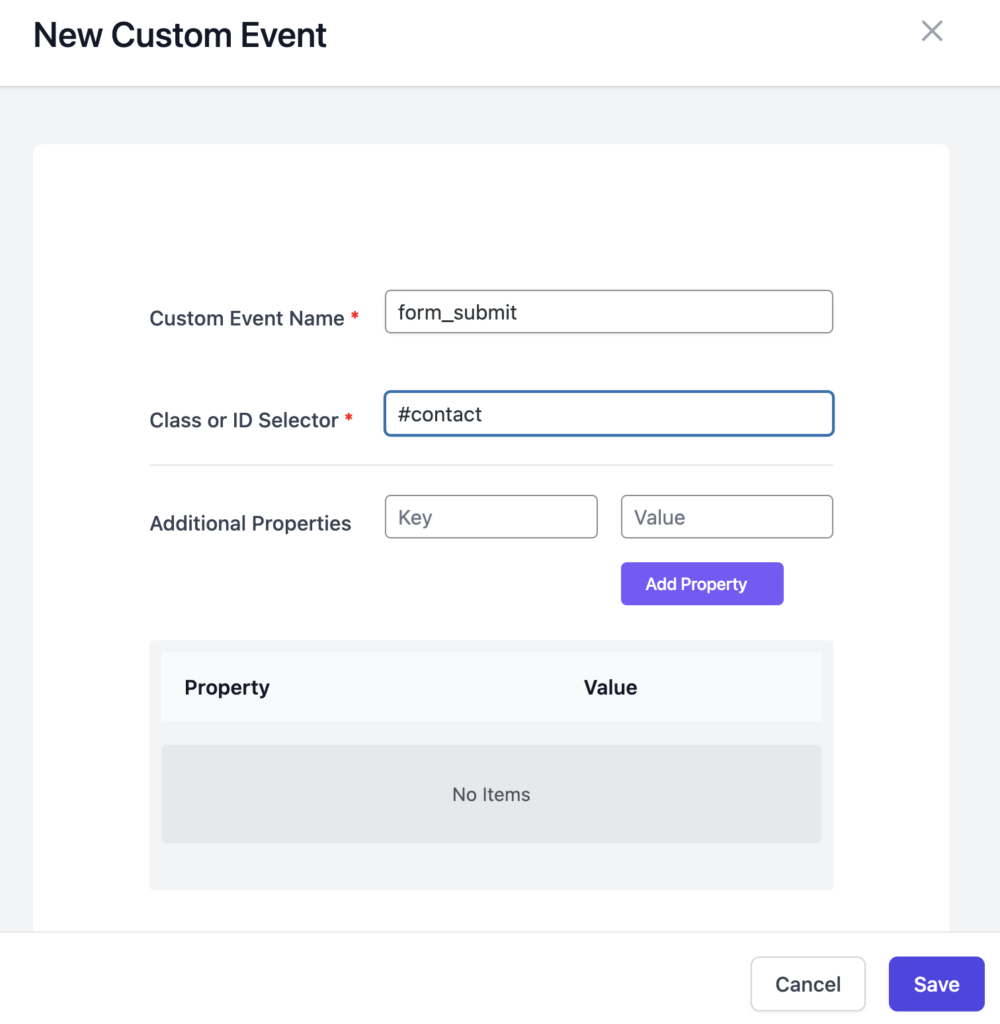
B. Example 2: Tracking form submissions
- Identify the form’s CSS selector using the steps in Section III.
- In Google Analytics, set up an event goal that triggers when the “Submit” event occurs on the form’s CSS selector.

V. Common CSS Selector Mistakes and How to Avoid Them #
When working with CSS selectors, it’s easy to make mistakes that can affect your tracking accuracy. Here are some common issues and how to prevent them:
A. Too broad or too specific selectors: Ensure your selector targets the intended element(s) without accidentally including others. Test the selector using Chrome Developer Tools to verify it works as expected. If necessary, refine the selector by making it more specific or using a different type of selector.
B. Overlooking dynamic content and events: Some elements may be added, removed, or altered by JavaScript. Keep an eye out for these dynamic changes and adjust your selectors accordingly.
C. Mixing up different types of selectors: Remember the differences between element, class, ID, and other selector types. Using the wrong type can cause unexpected results. Refer back to Section II for a refresher on the various types of CSS selectors.
VI. Conclusion #
Now that you have a better understanding of CSS selectors, you’ll be able to identify elements on a page and configure your Google Analytics Goal Tracker with ease. It’s normal to feel intimidated at first, but with practice, using CSS selectors will become second nature.
Don’t hesitate to revisit this blog post whenever you need a refresher or explore our other resources for more information. If you’re still having trouble or have any questions, feel free to reach out to our support team for assistance. Happy tracking!